Configuring IIS
After you have installed all the NEOSYS program files you need to configure IIS so that you can operate NEOSYS. Instructions are below.
Configuring IIS for windows 2003
Creating a virtual web directory
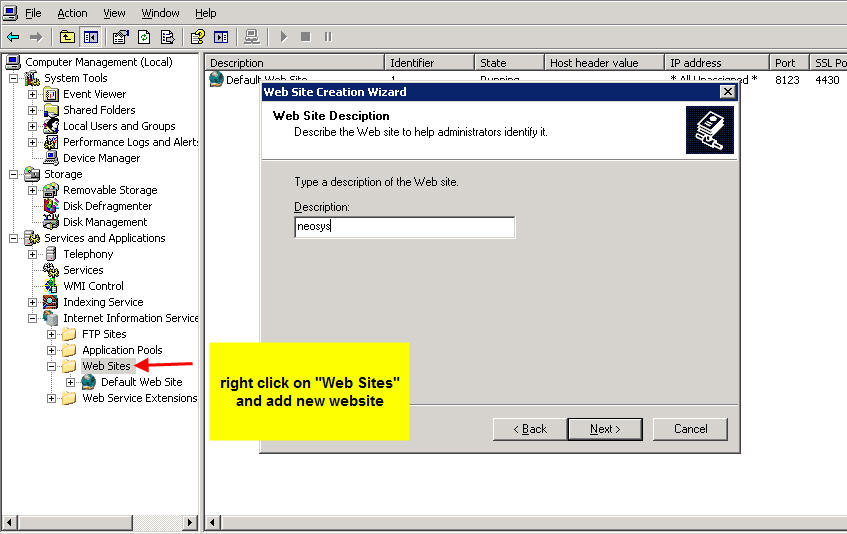
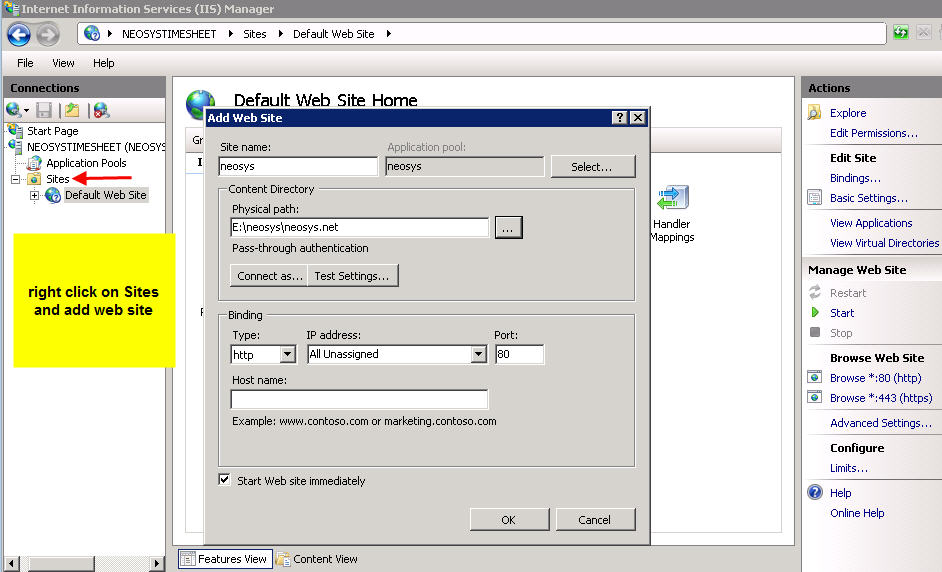
Client Server: first step is to create a virtual directory called neosys linked to D:\neosys\neosys.net:
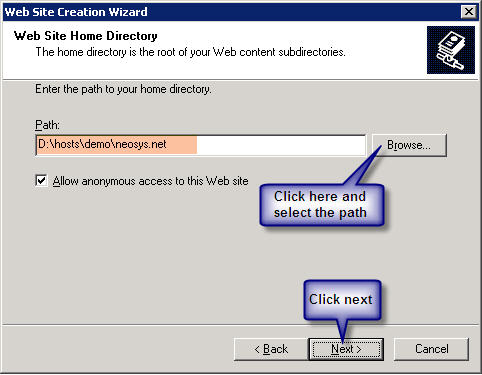
NL1 Server: Create a website called "clientname" linked to D:\hosts\clientfolder\neosys.net
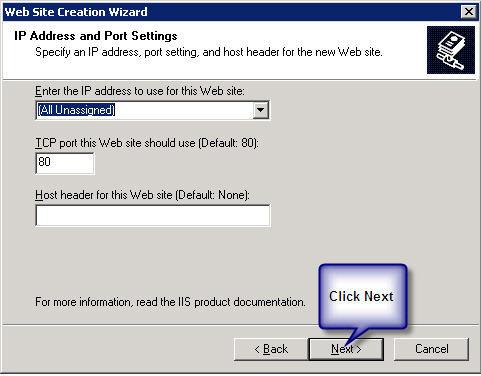
A new window will pop up "IP Address and Port Setting" after completion of the above step.
Client Server: select *(All Unassigned)* from the drop down list of "Enter the IP address to use for the Web site" and keep the default port as 80.
NL1 Server: Select the static Ip from the drop down list of "Enter the IP address to use for the Web site" and enter then next port available and click on next.
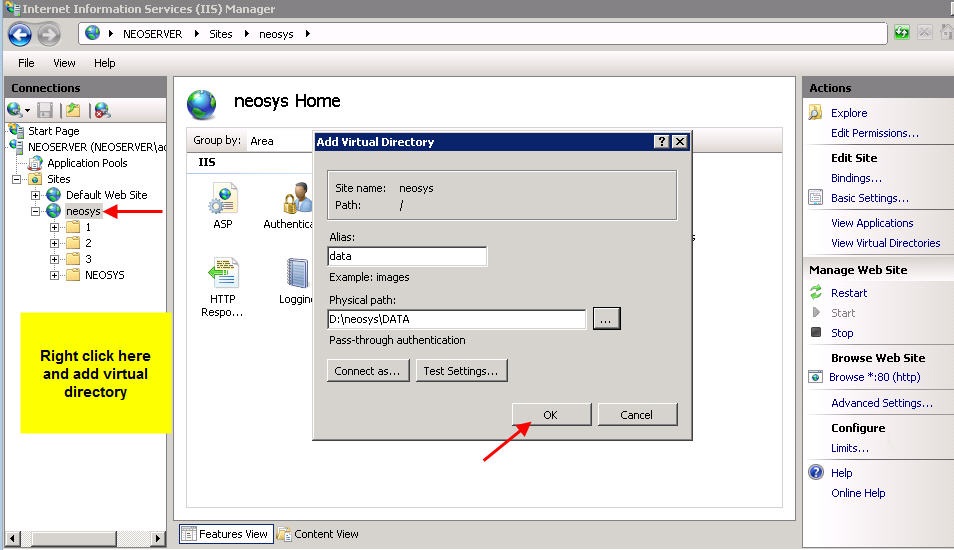
Client Server: Within the above neosys web site folder create a virtual directory called data linked to D:\neosys\data:
Nl1 Server: Within the above clientwebsite folder create a virtual directory called data linked to D:\hosts\clientfolder\data:
(I haven’t got the screenshot because I can only get it once I create the above)
To allow file uploads
Create IMAGES directory
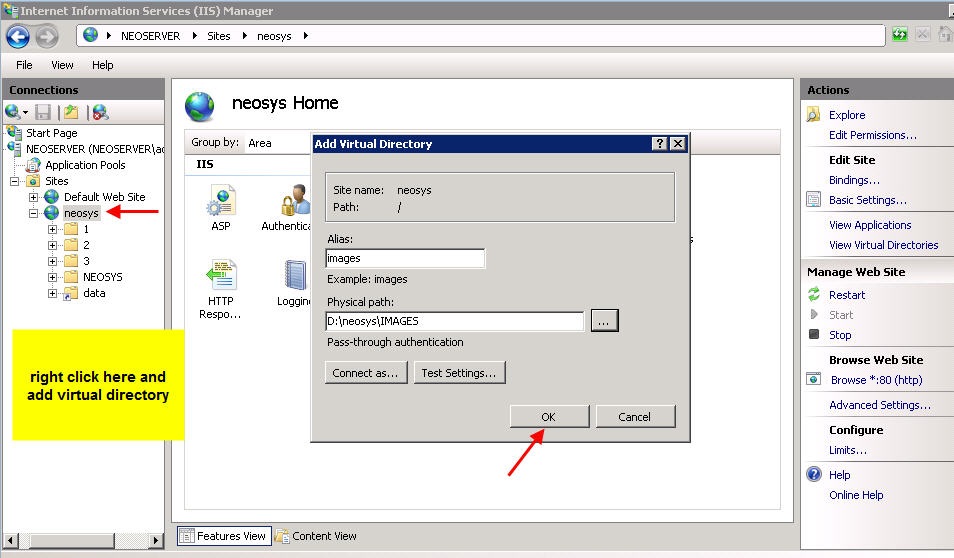
Client server: create a folder IMAGES under D:\neosys and within the neosys web site folder create a virtual directory called images linked to D:\neosys\images: Modes: READ and WRITE
Nl1 Server: create a folder IMAGES under D:\hosts\clientfolder and within the client web site folder create a virtual directory called images linked to D:\hosts\clientfolder\images: Modes: READ and WRITE
(I haven’t got the screenshot because I can only get it once I create the above)
Permit upload.dll
- Right click Default Web Site, neosys, NEOSYS, dll
- Execute Permissions: Scripts and Executables
- Internet Information Services (IIS) Manager
- Web Service Extensions
- All Unknown ISAPI Extensions: Allowed
Solving error during file upload: "Page cannot be displayed" HTTP Error 405
This error should not occur in normal NEOSYS installations but the solution is as follows:
- Go to Control Panel, Administrative Tools, Internet Information Services
- Expand the tree to COMPUTERNAME, Web Sites
- Right-click "Default Web Site" (or specific Web Site if multiple NEOSYS http/https installations on the server as per NL1)
- Properties
- Home Directory
- Configuration
- Mappings, Add
- Browse
- Dynamic Link Libraries *.dll" from the "Files of Type" dropdown
- Find and select D:\NEOSYS\neosys.net\NEOSYS\dll\upload.dll (OR upload.dll in the installation directory)
- Extension Type: dll
- Limit to: All
- Click the "OK" button
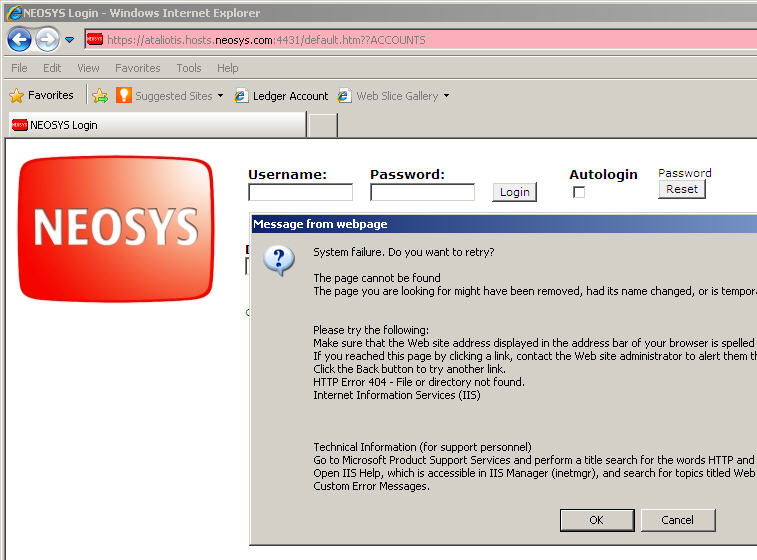
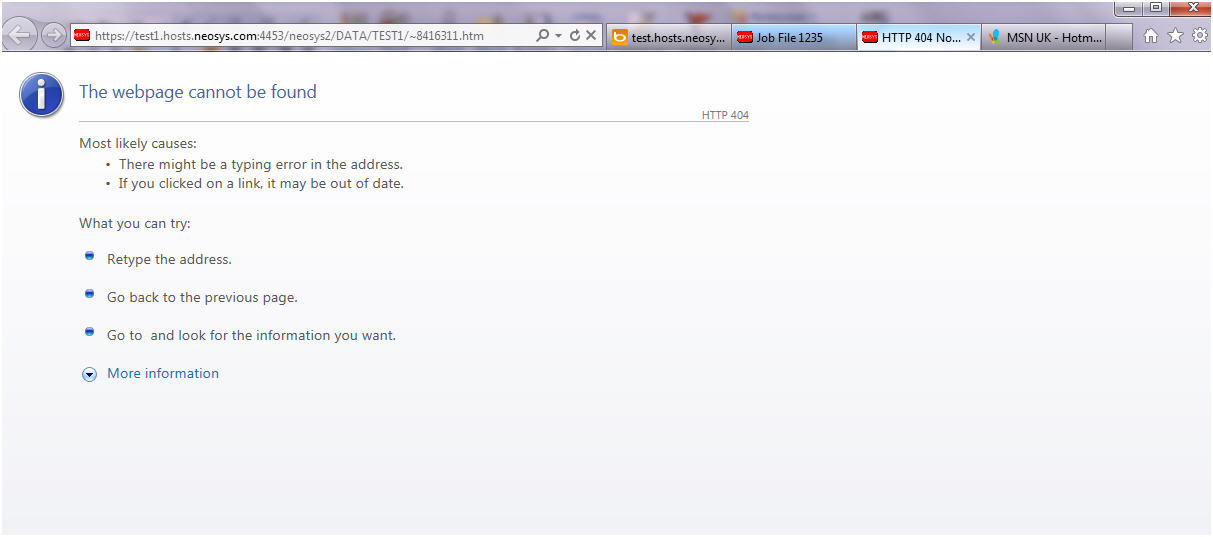
Solving HTTP Error 404 Error occurring immediately on opening NEOSYS login page on a new server installation: "System Failure. Do you want to retry?"
This error message is caused by failing to enable Active Server Pages in the IIS configuration.
This message is from IE8 and a Windows 2003 server. The message may be different for other browser versions.
Message from web page. System Failure. Do you want to retry? The page cannot be found The page you are looking for might have been removed, had its name change, or it temporarily unavailable. Please try the following: (omitted) HTTP Error 404 - File or directory not found. Internet Information Services (IIS)
Solving HTTP 404 Webpage cannot be found
This error message clearly states that the page cannot be found. Check for the requested page in the client website folder under the virtual directory data. This page will be available under the data folder in D:\neosys\data. A possible cause of this error is by failing to create a virtual directory called data linked to D:\neosys\data:
Configuring IIS for Windows 2008
Installing IIS
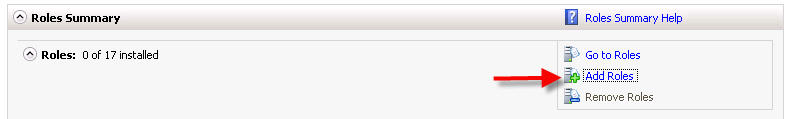
First install IIS from Control Panel > Programs & Features > Turn Windows Features ON or OFF > Add Roles:
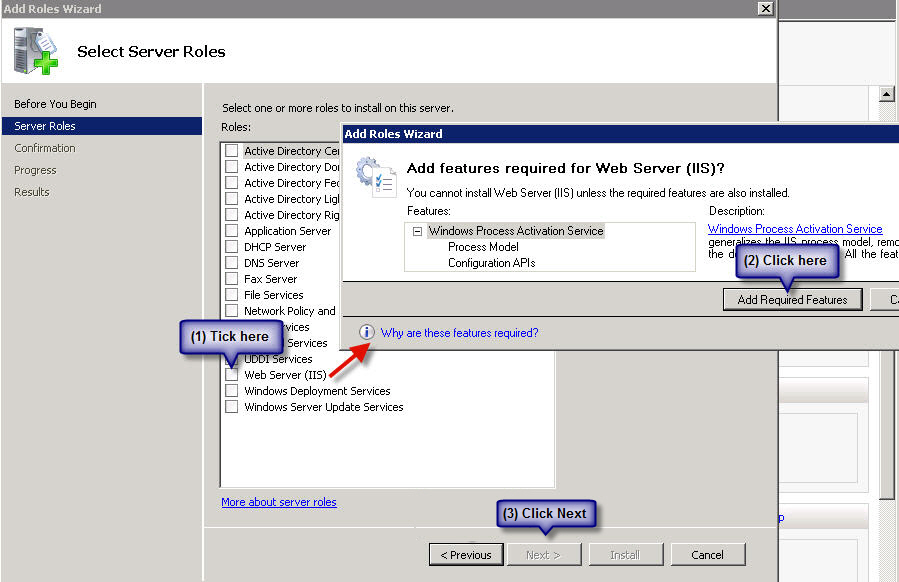
On the window that pops up click on next and you will get this screen, tick Web Server (IIS) - on the prompt click on Add Required Resources and then on Next:
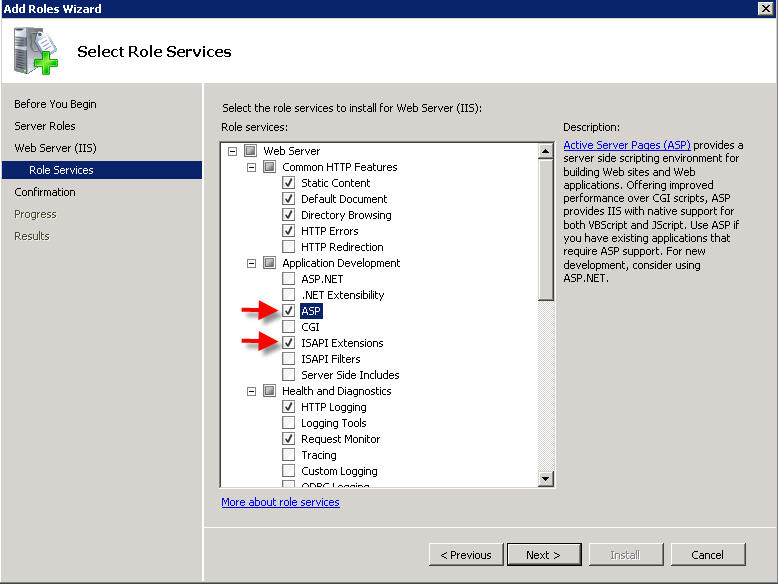
On the next window, click on next until you get this window - tick ASP and ISAPI Extensions:
Click on Next and Finish
Configuring IIS
Create a new Website
After successfully installing IIS, go to Control Panel > Administrative Tools > Computer Management > Services and Applications > Internet Information Services (IIS) > Machine Name > Sites > Default Website:
Client Server: Create a virtual directory called neosys linked to D:\neosys\neosys.net as shown in the screenshot below
WIN3: Right click on Sites folder and click on Add Website. Create a website called "clientname" linked to D:\hosts\clientfolder\neosys.net; This step requires a binding to be setup, so setup HTTP binding with a port number which is unique, unused and one greater than the previous port used in the series which is 8123 onwards. The last port number used in this series can be found by checking IIS manager -> NEOSYS ->Sites.
Link Data Folder
Client Server: Within the neosys website folder create a virtual directory called data linked to D:\neosys\data
WIN3: Within the "clientname" website folder create a virtual directory called data linked to D:\hosts\clientfolder\data
Allow file uploads
Client Server: create a folder images under D:\neosys and within the neosys web site folder create a virtual directory called images linked to D:\neosys\images
WIN3: create a folder images under D:\hosts\clientfolder and within the "clientname" website folder create a virtual directory called images linked to D:\hosts\clientfolder\images
For Mac Users to access Jobs and Timesheet
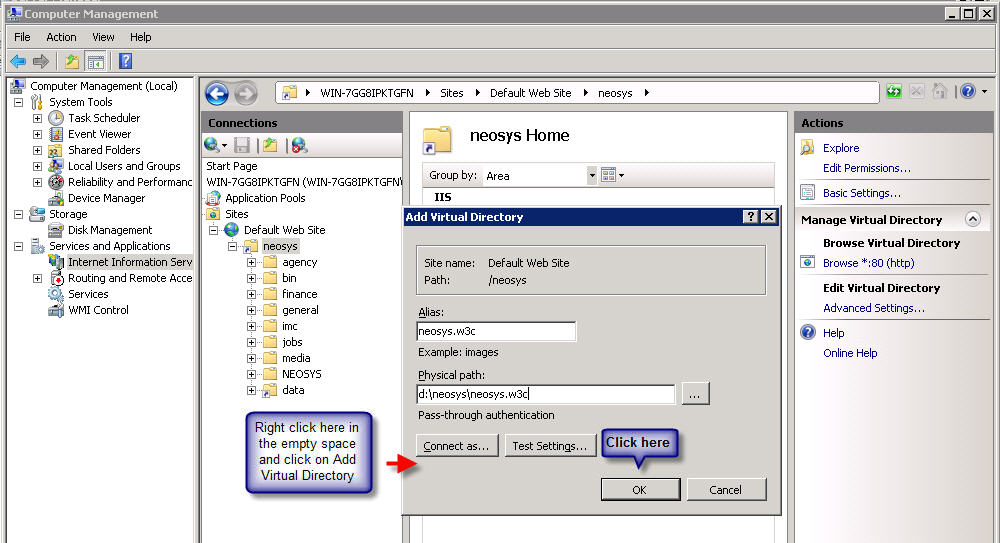
Client Server: In the IIS Default Web Site create a another virtual directory called neosys2 linked to D:\neosys\neosys.w3c. Under neosys2 virtual directory create 2 more virtual directories for data and images which are linked to D:\neosys\data and D:\neosys\images respectively
WIN3: In the "clientname" website folder create another virtual directory called neosys2 linked to D:\hosts\clientfolder\neosys.w3c. Under neosys2 virtual directory create 2 more virtual directories for data and images which are linked to D:\hosts\clientfolder\data and D:\hosts\clientfolder\images respectively
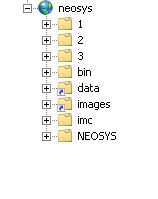
After you add all virtual directories the tree map of the Default Website should look as follows:
Configure file uploads besides adding the images directory
Client Server: Go under IIS > Default Website > neosys
WIN3: Go under IIS>Sites>Clientname Website
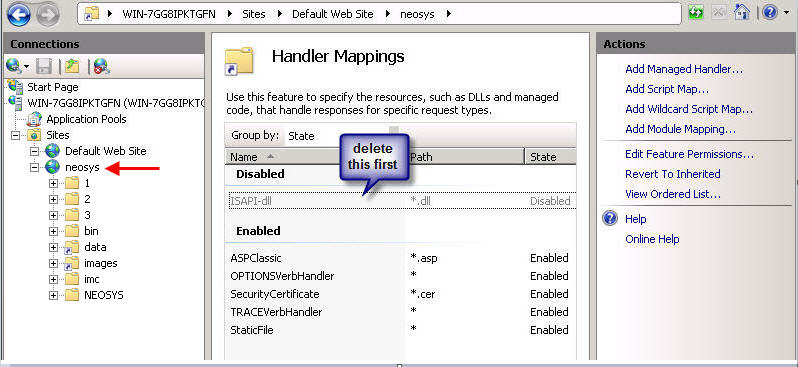
Click on Handler Mappings and delete the ISAPI you see there
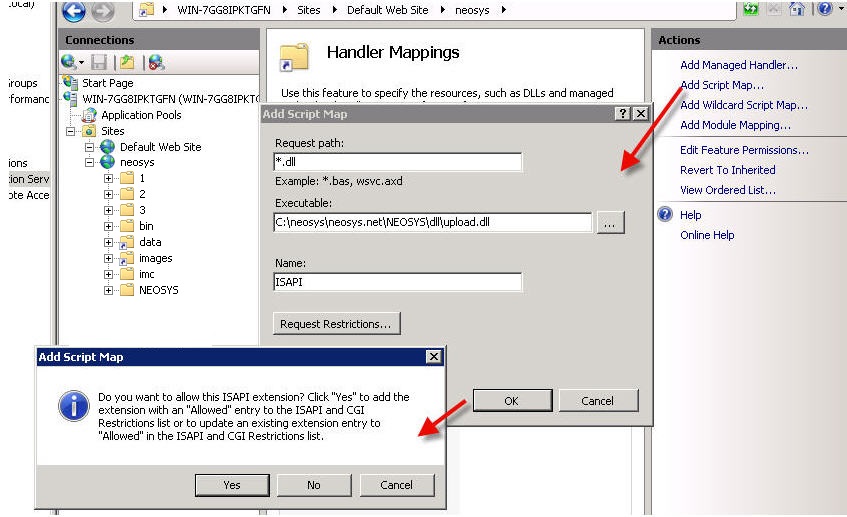
Thereafter click on Add Script Map and fill in the details as follows –
Request path: *.dll
Executable:
- For Client Server: D:\neosys\neosys.net\NEOSYS\dll\upload.dll
- For WIN3: D:\hosts\clientfolder\neosys.net\NEOSYS\dll\upload.dll
Name: ISAPI
Click on OK and on YES in the confirmation box
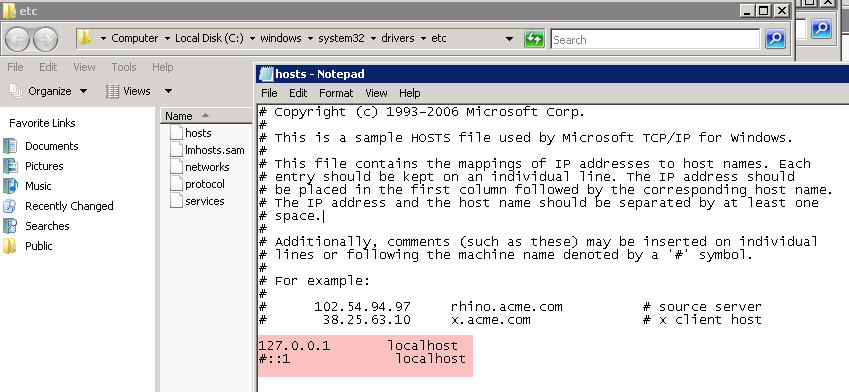
Editing the hosts file
Edit the hosts file under c:\windows\system32\drivers\etc\ - delete the # sign next to 127.0.0.1 localhost and include the # sign before ::1 localhost
Solving IIS error 500 on uploading
To test if permissions are the problem, in grant full control to IUSR over the whole client drectory eg d:\neosys or d:\hosts\clientx in security tab of windows explorer and see if you can upload.
Regardless of the result, remove the full control permissions since they are a security risk.
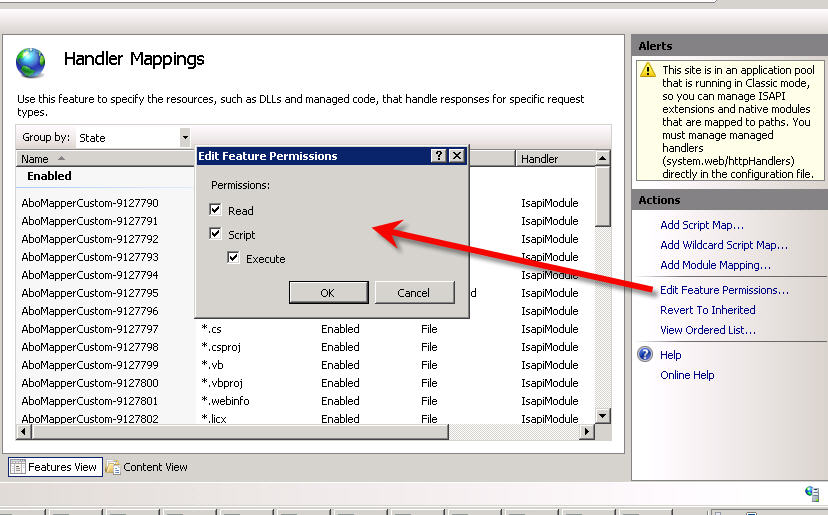
If permissions are the problem then grant specific permissions as follows:
- images folder - read and write permissions (but not execute)
- dll folder - read and execute permission (no write permission)