Configuring IIS: Difference between revisions
No edit summary |
No edit summary |
||
| Line 8: | Line 8: | ||
[[image:figure1.jpg]] | [[image:figure1.jpg]] | ||
[[image:figure3.jpg]] | |||
In that folder > neosys > dll – change the Execute Permission to Scripts & Executables | In that folder > neosys > dll – change the Execute Permission to Scripts & Executables | ||
| Line 16: | Line 18: | ||
'''NL1 Server:''' Select the static Ip from the drop down list of "Enter the IP address to use for the Web site" and enter then next port available and click on next. | '''NL1 Server:''' Select the static Ip from the drop down list of "Enter the IP address to use for the Web site" and enter then next port available and click on next. | ||
[[image:Figure_2.jpg]] | |||
'''Client Server:''' Within the above neosys web site folder create a virtual directory called data linked to D:\neosys\data: | '''Client Server:''' Within the above neosys web site folder create a virtual directory called data linked to D:\neosys\data: | ||
| Line 21: | Line 25: | ||
'''Nl1 Server:''' Within the above clientwebsite folder create a virtual directory called data linked to D:\hosts\clientfolder\data: | '''Nl1 Server:''' Within the above clientwebsite folder create a virtual directory called data linked to D:\hosts\clientfolder\data: | ||
(I haven’t got the screenshot because I can only get it once I create the above) | '''(I haven’t got the screenshot because I can only get it once I create the above)''' | ||
To allow file uploads | '''To allow file uploads''' | ||
'''Client server:''' create a folder IMAGES under D:\neosys and within the neosys web site folder create a virtual directory called images linked to D:\neosys\images: | '''Client server:''' create a folder IMAGES under D:\neosys and within the neosys web site folder create a virtual directory called images linked to D:\neosys\images: | ||
'''Nl1 Server:''' create a folder IMAGES under D:\hosts\clientfolder and within the client web site folder create a virtual directory called images linked to D:\hosts\clientfolder\images: | '''Nl1 Server:''' create a folder IMAGES under D:\hosts\clientfolder and within the client web site folder create a virtual directory called images linked to D:\hosts\clientfolder\images: | ||
'''(I haven’t got the screenshot because I can only get it once I create the above)''' | |||
== Configuring IIS for Windows 2008 == | == Configuring IIS for Windows 2008 == | ||
Revision as of 09:59, 25 June 2011
After you have installed all the NEOSYS program files you need to configure IIS so that you can operate NEOSYS. Instructions are below.
Configuring IIS for windows 2003
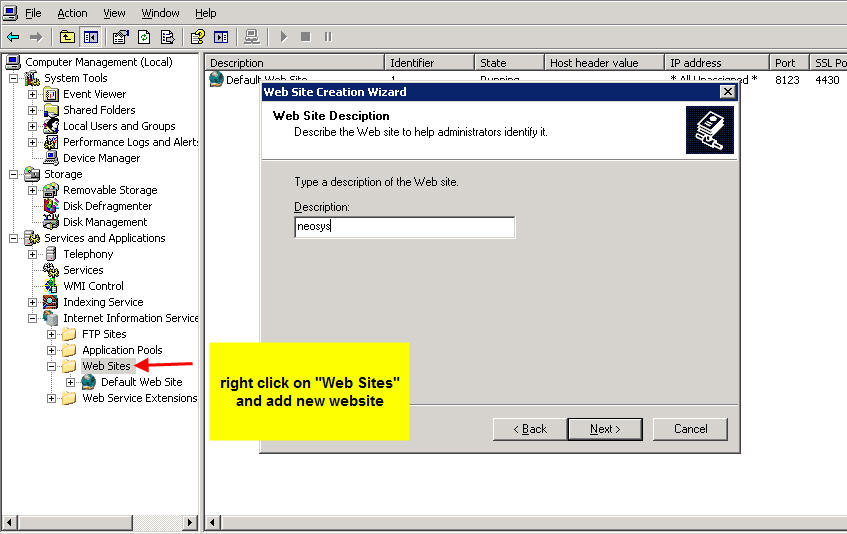
Client Server: first step is to create a virtual directory called neosys liked to D:\neosys\neosys.net:
NL1 Server: Create a website called "clientname" liked to D:\hosts\clientfolder\neosys.net
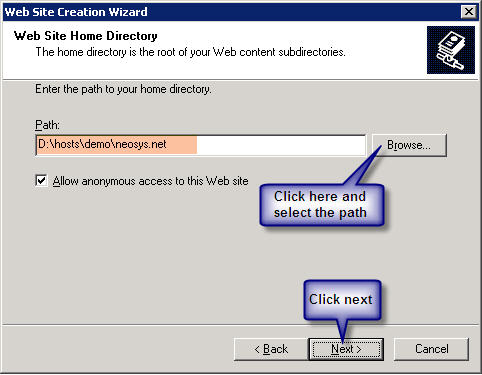
In that folder > neosys > dll – change the Execute Permission to Scripts & Executables
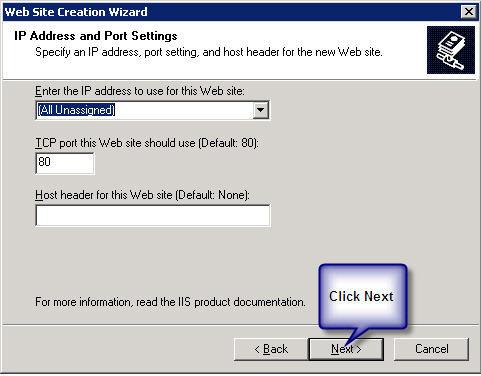
A new window will pop up "IP Address and Port Setting" after completion of the above step.
Client Server: select *(All Unassigned)* from the drop down list of "Enter the IP address to use for the Web site" and keep the default port as 80.
NL1 Server: Select the static Ip from the drop down list of "Enter the IP address to use for the Web site" and enter then next port available and click on next.
Client Server: Within the above neosys web site folder create a virtual directory called data linked to D:\neosys\data:
Nl1 Server: Within the above clientwebsite folder create a virtual directory called data linked to D:\hosts\clientfolder\data:
(I haven’t got the screenshot because I can only get it once I create the above)
To allow file uploads
Client server: create a folder IMAGES under D:\neosys and within the neosys web site folder create a virtual directory called images linked to D:\neosys\images:
Nl1 Server: create a folder IMAGES under D:\hosts\clientfolder and within the client web site folder create a virtual directory called images linked to D:\hosts\clientfolder\images:
(I haven’t got the screenshot because I can only get it once I create the above)
Configuring IIS for Windows 2008
Installing IIS
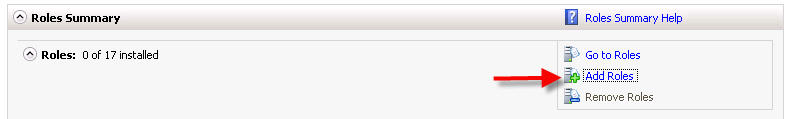
First install IIS from Control Panel > Programs & Features > Turn Windows Features ON or OFF > Add Roles:
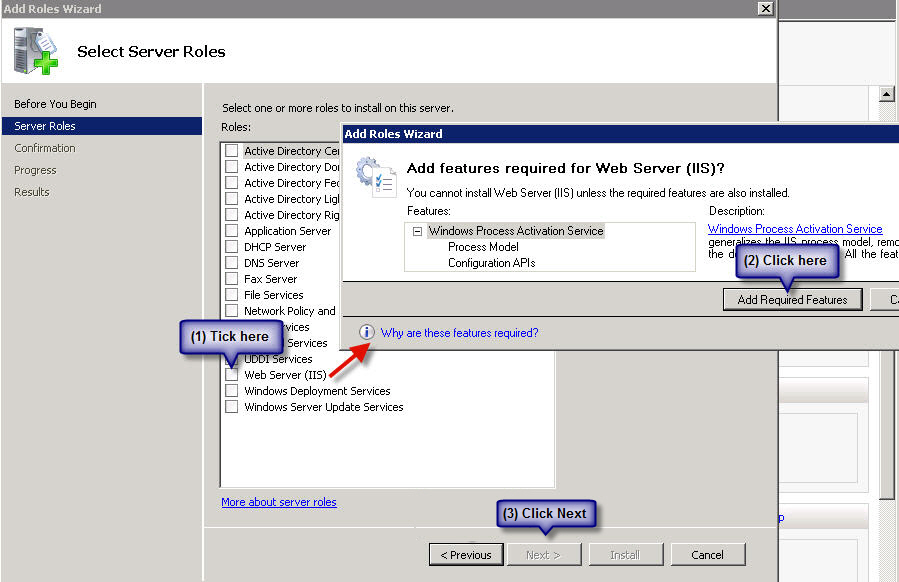
On the window that pops up click on next and you will get this screen, tick Web Server (IIS) - on the prompt click on Add Required Resources and then on Next:
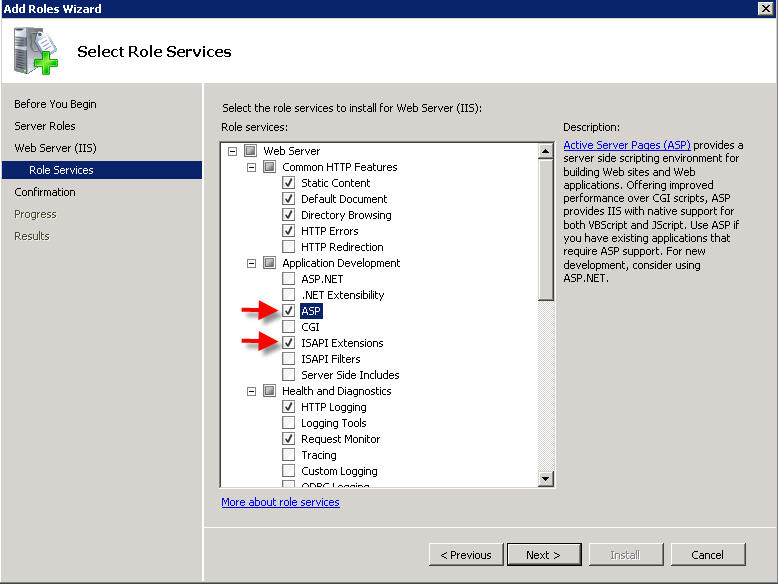
On the next window, click on next until you get this window - tick ASP and ISAPI Extensions:
Click on Next and Finish
Configuring IIS
After successfully installing IIS, go to Control Panel > Administrative Tools > Computer Management > Services and Applications > Internet Information Services (IIS) > Machine Name > Sites > Default Website:
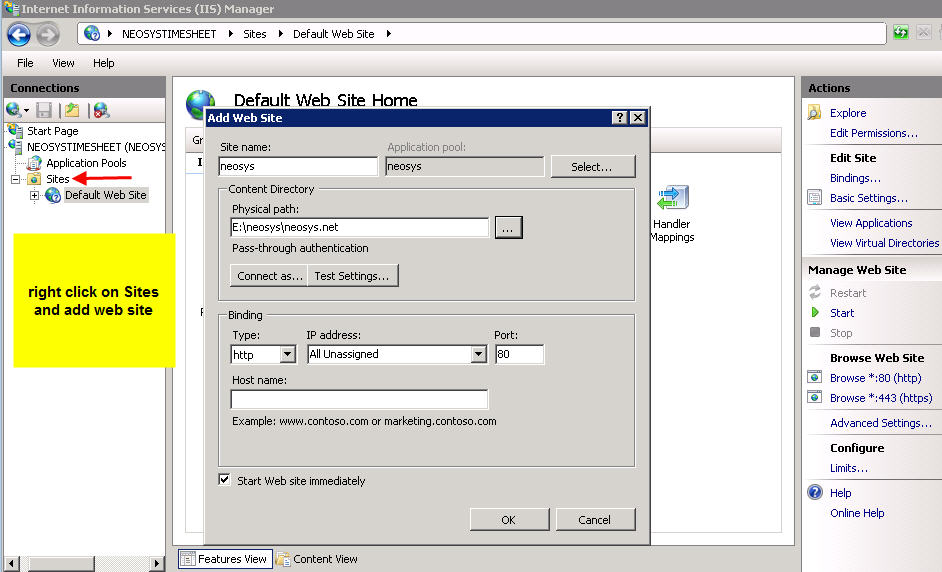
The first step is to create a virtual directory called neosys linked to D:\neosys\neosys.net:
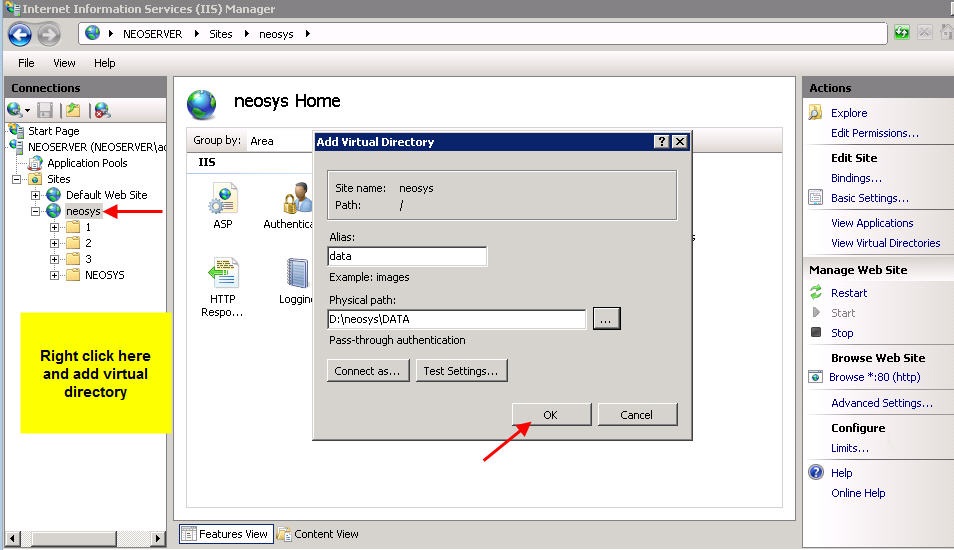
Within the above neosys web site folder create a virtual directory called data linked to D:\neosys\data:
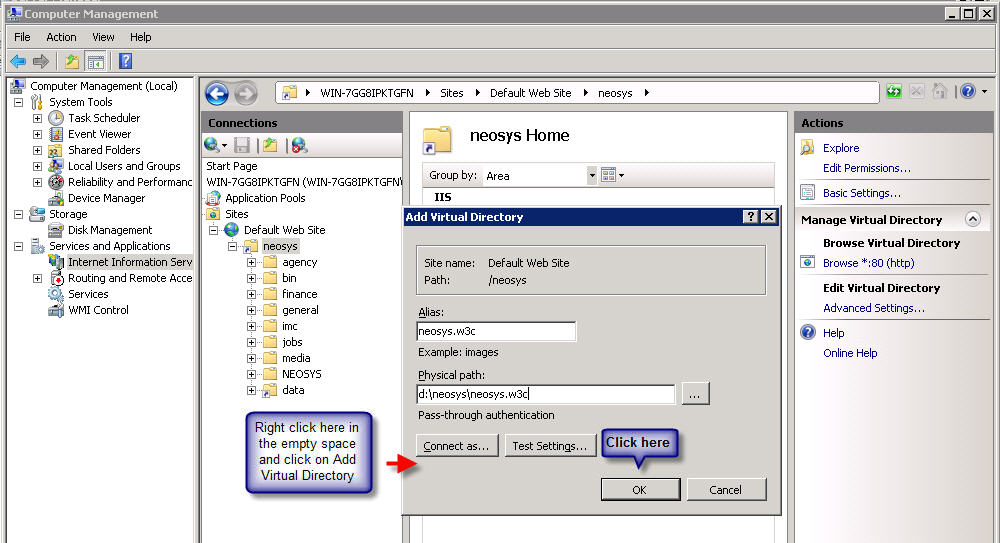
In the IIS Default Web Site create a another virtual directory called neosys.w3c linked to D:\neosys\neosys.w3c (only if timesheets for mac is required):
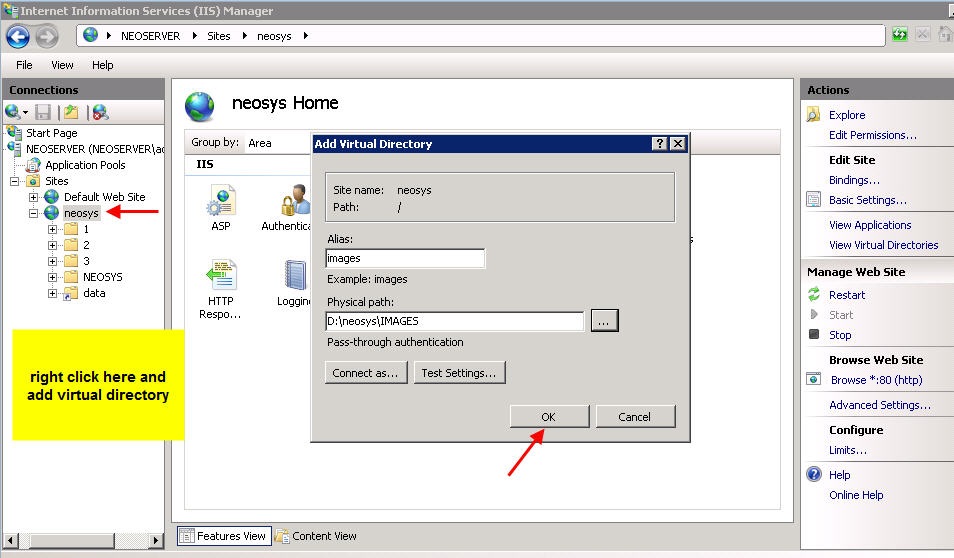
To allow file uploads – create a folder IMAGES under D:\neosys and within the neosys web site folder create a virtual directory called images linked to D:\neosys\images:
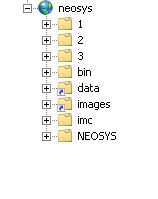
After you add all virtual directories the tree map of the Default Website should look as follows:
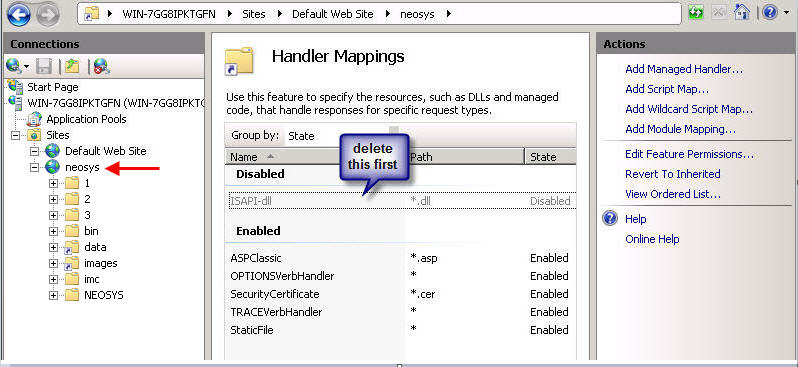
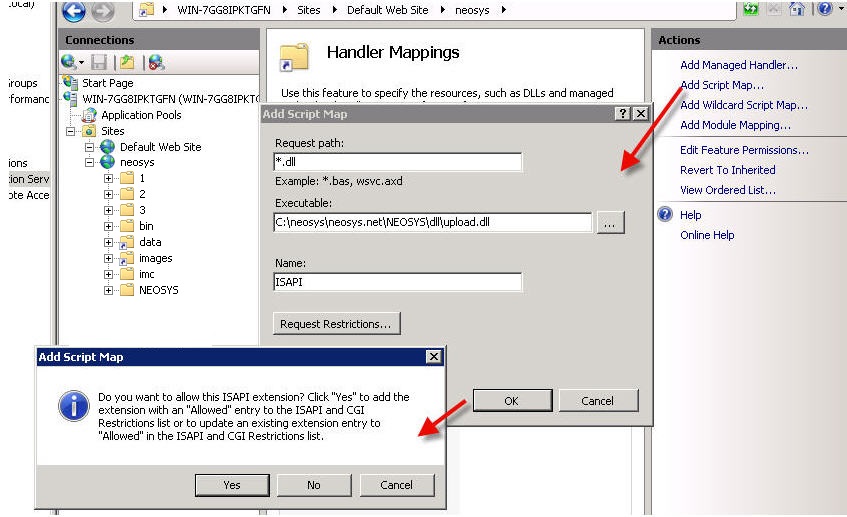
To configure file uploads besides adding the images directory, go under IIS > Default Website > neosys – click on Handler Mappings and delete the ISAPI you see there:
Thereafter click on Add Script Map and fill in the details as follows – Request path: *.dll , Executable: D:\neosys\neosys.net\NEOSYS\dll\upload.dll , Name: ISAPI (once you click on OK click on YES to the confirmation box)
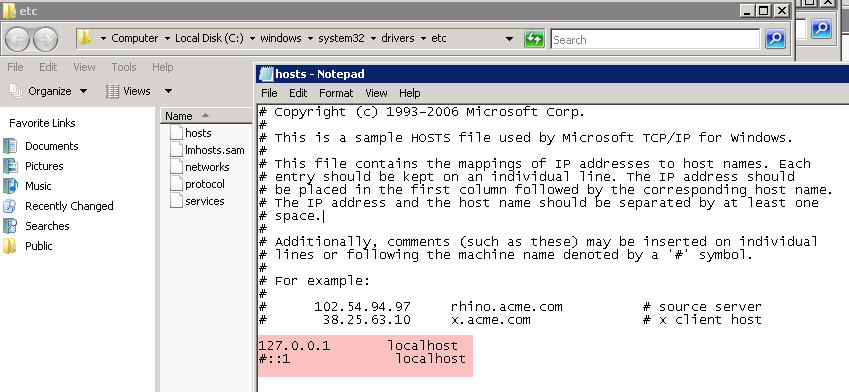
Edit the hosts file under c:\windows\system32\drivers\etc\ - delete the # sign next to 127.0.0.1 localhost and incluide the # sign before ::1 localhost